오늘은 잔소리로 수업을 시작하셨다.
아직도 강사 본인 소스를 한 글자 한 글자 똑같이 따라 쓰는 사람이 있다며 말이다.
그리고 예습, 복습 소리가 또 나오면서 혼자 공부를 할 거라면 일부러 배운 것 과는 조금 다르게 뭔가를 더 추가해서 그러니까 일을 그냥 더 벌려서 공부를 하라고 하신다. 그렇게 오류 터뜨려 가면서 해야 는다고 한다.

처음에 form이랑 input, button으로 아무거나 양식 제출 하는 거 만들고
아무거나 출력되게 servlet 만들어보라 하셨다. 따라 쓰지 말고 본인 머리에서 생각해서 해보라고 먼저 안 하시고 우리 시킨 다음 기다리셨다.
그러다가 기능 구현 하려고 하는데 진도 나가셔서 놓쳐버렸다.
CSS로 꾸미는게 재밌게 느껴저서 계속 열심히 만지다가 진도를 자주 놓쳤다.

servlet 쪽 기능 구현 해주고 입력한 값 받는 것도 다 해놨는데 css로 꾸미고 input으로 값 받는거 하라 하셔서 열심히 더 꾸몄다.

나뭇잎을 테이블 주변에 붙혀주고 싶었다.
오늘 제목이 input과 file인데 input으로 거의 오늘 하루를 다 쓴 것 같다.
input 속성
text-align: (인풋 내의 텍스트 정렬)
outline: (인풋 focus 될 때 안쪽 테두리 설정)
maxlength = "최대글자" (최대글자 설정)
placeholder="도움말" (input 입력 전 까지 나타낼 텍스트 설정 가능, 요즘은 잘 안 쓰고 그냥 따로 써놓는 분위기)
.클래스명::placeholder (CSS에서 플레이스 홀더의 속성 지정 가능)
type="password" (입력한거 마킹처리 해준다.)
autocomplete="off" (자동 완성 기능 꺼줌)
로그인 시 id에 한글을 써도 되긴 하는데 쓸 수 있게 해놓으면 개발자가 귀찮아져서 못쓰게 만들어 놓는다.
내꺼랑 강사님이랑 너무 달라서 해보라는거 잘 못하고 필기만 했다.
성별 같은 것을 입력할 때는 텍스트로 input 타입을 지정할 경우 남자 여자 외의 것을 입력 시 DB SQL에서 성별을 저장하는 변수를 char1(한글자) 이런식으로 해놨을 때 오류가 발생될 수 있으므로 선택지를 주는 type="radio" 를 준다.
또한 아무 선택 안 하고 넘어갈 수 있기 때문에 기본적으로 선택될 수 있게
checked="checked" 를 선택지 중 하나의 input에만 넣어준다.
선택형 input 태그 옆에 남자 여자를 따로 써놓으셨었는데 이 타이프는 장식용일 뿐이고 실제로 서버에 넘어가는 값을 만들어주기 위해 value="값"을 이용해서 원하는 글자수, 원하는 값을 넘길 수 있게 한다.
주소도 넣어보라 하셨다.

(계속 보기만 하면 안 될 것 같아서 그냥 테이블 하나 더 파서 만들었다.)
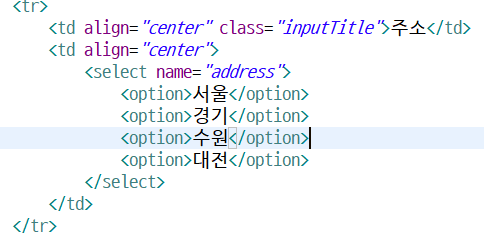
근데 이놈은 자리를 너무 많이 먹어서 쓰는 것이 <select>다.

이건 저 radio input 처럼 아무 값이 없는 텍스트가 아니라 실제로 저 텍스트가 값으로 들어가고 혹시나 값을 바꾸고 싶을 때만 value를 option 시작 태그 안에 넣어서 사용한다. 그리고 속성은 option에는 부여하지 않고 select에만 부여한다.

이렇게 나온다.
이번엔 목록중에 다중선택이 가능하게 하는 방법을 알아보자.

input type="checkbox"
이런식으로 만들어지는데 다중선택의 경우 도메인주소 규칙의 파라메터 쪽으로 이 2개의 값을 전부 보내는 것이 불가능하다. 따라서 요청파라메터가 주소에 실려가는 get 방식으로는 불가하다.
그리고 값이 2개 이상이기 때문에 배열로 값을 받아야 하며 다중선택이라는 것이 선택을 아예 안 할 수가 있는 것이기에 값이 있을 때만 출력이 되게끔 if문을 만든다. 그리고 배열이기에 반복문을 이용하여 출력한다

어두워서 잘 안 보이지만 이렇게 다중선택이 가능하다.

셀렉트로 다중선택을 하는 방법도 있다. size: 처음 보여질 항목의 사이즈 multiple="multiple" select 다중선택
문제는 유저의 경험 측면에서 ctrl클릭이나 shift클릭을 해야지만 다중선택이 되는 이 셀렉트 기능은 비추라고 하신다.


textarea를 통해 이렇게 입력 칸도 만들 수 있다.
근데 저 오른쪽 모서리에 저 부분을 잡고 이용자가 크기 변경이 가능하기 때문에

css에서 resize: none을 해줘야 한다.

텍스트구역 css 참고
그런데 이 textarea에서 이용자가 엔터친거를 어디서 처리할 것인가? 자바쪽에서 쓴다면 냅두고
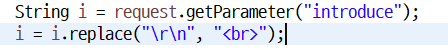
웹쪽에서 쓴다면 \r\n을 <br>로 바꿔줘야 한다.

이런식으로 replace를 이용한다. 그리고 이용자 입장에서 enter는 아무것도 안 쓴 거지만 데이터로는 4글자이기 때문에 DB 설계 할 때는 용량을 넉넉하게 잡아주어야 한다.
그리고 폼 제출할 때 예전에는 input type을 submit으로 정해서 보내야 됬었는데 form속에 버튼처럼 생긴거 누르면 요청가게 바뀌었다고 한다.
input type="reset" 은 적어놨던 정보들을 말 그대로 초기화 시켜준다.
input type="imane" src="경로" 이렇게 하면 이미지로 버튼이 만들어진다.
우리가 지금 같이 본것 빼고는 다 HTML 5 버전에서 추가된 것들이니 쓰지말라 하셨다. 아 물론 ie를 버릴거면 상관 없긴하댔다.
아 얘는 빼고 input type="file" 이 file은 굉장히 복잡한 친구여서 이것만 따로 좀 보자 하셨다.

대충 테이블없이 이렇게만 만들라 하셨다.
사용자가 갖고 있는 파일(그림 등)을 was에 업로드 할 수 있게 만들어보자.
톰캣이 일반적인 텍스트는 인코딩 할줄 알지만 파일은 할줄 모른다. 그래서 이걸 처음 부터 다 만들어야 한단다.
하지만 역시 남이 만들어 놓은 클래스가 이미 있다.
http://servlets.com/cos/
여기서 가장 아래 cos-22.05.zip 받고 안에 코스.jar 파일만 이클립스에서 web=int - lib 파일에 넣어준다.
css.jar의 방법으로
0) cos.jar를 프로젝트에
1) 파일이 업로드 될 폴더를 확보[서버쪽]
2) get방식? - 데이터가 주소에 실려가는 get 방식으로는 불가능할테니
Output?title=xxx&photo=????
당연하게도 post 방식으로 한다.
3) 기존 방식으로는 파일을 인코딩 불가하니 인코딩 방식을 cos.jar의 방법으로 인코딩 방식을 맞춘다.

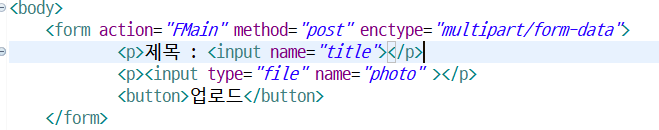
enctype="multipart/form-data"
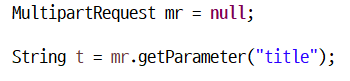
그리고 기존에 하던대로 getparameter로 값을 가져오려고 하면 인코딩 방식을 아예 바꿔버렸기 때문에 null이 나온다.
포장방식이 비닐에서 박스로 바뀌었다고 생각하면 된다. 기존에 쓰던 request 객체 또한 사용이 안 된다.

이렇게 MultipartRequest 객체를 만들어서 사용해야 한다. 다만 바로 못 쓴다. (4가지의 재료가 필요하다.)

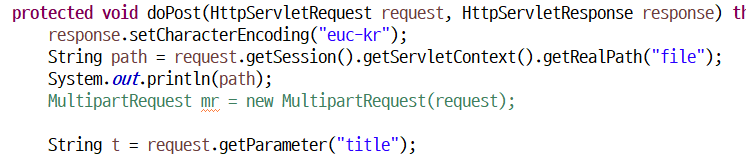
String path에 request의 기능을 통해 서버에 저잘될 폴더의 절대 경로 값을 저장하고 경로 확보를 위해 출력을 한번 지정한 다음 html 실행한다.

그럼 콘솔창에 이런 경로가 나온다.

저것이 NultipartRequest를 이용하기 위한 재료들이다.

그리고 위의 파일명 중복시 파일명을 변경 해주는 것 때문에 파일 가져올 때의 값으로 찾는게 아닌 실제로 서버에 저장 된 파일명을 가져와야한다.

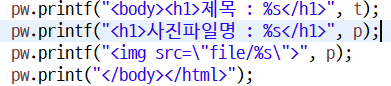
그리고 html은 당연하게 img로 불러온다.
근데 파일명이 한글로 된 걸로 올리면 업로드가 안 된다. 톰캣이 한글로된 파일명을 인식하지 못하기 때문이다.
우리야 한글 안 쓰면 그만이다만 사용자들은 아니다.

이 한글 파일명을 URL인코딩 형태로 바꿔주면 인식이 가능하다.

잘 되는가 확인 해보려고 아무 사진 넣고 업로드 했다가 이건 무슨 개 잡 버그인가 했더니 그냥 사진이 저거였다.
이제 이런 각종 input들을 절대 양식에 맞지 않게 채워 넣는 사용자들을 뚜드려 패는 작업을 내일 배울 것이다.
'비전공자의 코딩 일지 > 학원 수업 정리' 카테고리의 다른 글
| 코딩 학원 29일차 (JavaScript 기초) (0) | 2022.07.19 |
|---|---|
| 코딩 학원 30일차(Java Script 입력 유효성 검사) (0) | 2022.07.18 |
| 코딩 학원 27일차(tomcat 사용법, Html + Java) (3) | 2022.07.13 |
| Html, Css 문법 정리 (0) | 2022.07.12 |
| 코딩 학원 26일차(CSS) (0) | 2022.07.12 |


